44 floating labels bootstrap 4
Bootstrap 4 Floating Labels Dropdown - Experts Exchange Using Bootstrap 4 Floating Labels works for inputs but I need it to work for a dropdown. I have it working some but need to make sure the drop down is the same height as the inputs. Floating labels + input-group in Bootstrap 4.5? : bootstrap I'd love to implement floating labels from the experimental section of the docs: But I seems input-group is not compatible with this. ... Log In Sign Up. User account menu. Found the internet! 5. Floating labels + input-group in Bootstrap 4.5? Support. Close. 5. Posted by 1 year ago. Archived. Floating labels + input-group in Bootstrap 4.5?
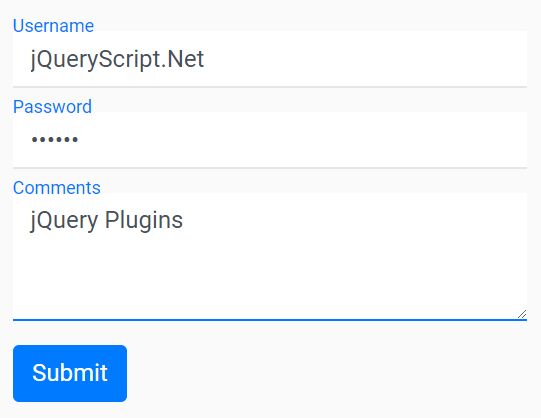
Material Inspired Floating Labels For Bootstrap 4 ... floating-labels is a jQuery plugin used to create Material Design inspired text fields with animated floating labels for Bootstrap 4 framework. How to use it: 1. To get started, include jQuery library and Bootstrap 4 framework on the page. 1

Floating labels bootstrap 4
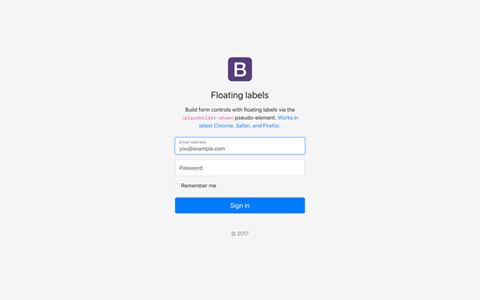
Simple Material-Style inputs for Bootstrap 4 - Web Code Flow Material Style Inputs for Bootstrap is a simple and lightweight jQuery plugin for creating Material Design Style entries that transform the Bootstrap 5/4 template label into floating labels when text fields are focused or clicked on.. Include Bootstrap and jQuery. First, be sure to include both Bootstrap and jQuery before including this code. bootstrap 4 3 floating label examples, bootstrap 4 ... Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. getbootstrap.com › docs › 4Floating labels example for Bootstrap Floating labels example for Bootstrap Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox.
Floating labels bootstrap 4. Floating Labels For Bootstrap 5/4 Form Controls | Free ... 10 Best Floating Label Solutions For Better Form UX; How to use it: 1. Install the package with NPM. # NPM $ npm i @tkrotoff/bootstrap-floating-label 2. Import the Bootstrap Floating Label into your Bootstrap project. @import '~bootstrap/scss/bootstrap'; @import '[email protected]/bootstrap-floating-label/src/bootstrap-floating-label'; 3. Bootstrap 4 Float Label - CodePen Pure CSS implementation of Float Label pattern for Bootstrap 4.... Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. mdbootstrap.com › docs › b4Bootstrap 4 Flipping Cards - examples & tutorial. Bootstrap's flipping card is a card animation that gives an element the effect of flipping to the other side upon any interaction. Take look at two basic Bootstrap flipping card examples: Basic example MDB Pro component Floating labels | Bootstrap Vue Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~ ...
getbootstrap.com › docs › 5Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments. Bootstrap 4 Labels and Badges Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Create Bootstrap 4 Form Controls With Floating Labels ... A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element. Without the need of any JavaScript. Works in latest Chrome, Safari, and Firefox. How to use it: Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet.
Floating labels · Bootstrap React Example #. Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~). Bootstrap 4 modal login form with floating label Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com. › pull-left-and-pull-right.pull-left and .pull-right classes in Bootstrap 4 - GeeksforGeeks Aug 30, 2019 · The .pull-left and .pull-right classes have been replaced with the .float-left and .float-right classes in Bootstrap 4. These utility classes are used to float an element to the left or right on the various viewport sizes based on the Bootstrap Grid. Плавающие этикетки | Floating labels example for Bootstrap ... Пример на bootstrap 4: Красивые простые формы с плавающей надписью в форме ввода. Версия v4.0.0. Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address. Password. Remember me ...
Floating Form with Bootstrap 4 by adamthemes | CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack:
GitHub - tonycorporated/bootstrap-float-label: Pure CSS ... Bootstrap Float Label Now part of Bootstrap Kit! Pure CSS implementation of Float Label pattern for Bootstrap 4 powered by Pure-CSS Float Label. Switch to Bootstrap 3 Note! As of v4.0.2 files from dist folder are moved to project root! Be careful and update your paths! Demo Usage
bootstrap-float-label - npm Pure CSS implementation of Float Label pattern for Bootstrap 3.. Latest version: 3.0.1, last published: 5 years ago. Start using bootstrap-float-label in your project by running `npm i bootstrap-float-label`. There are 2 other projects in the npm registry using bootstrap-float-label.
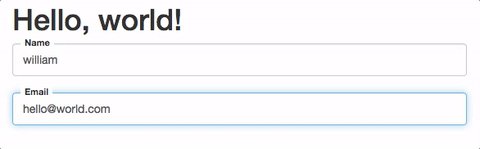
Floating labels example · Bootstrap v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).

Что нового в bootstrap 4: Знакомимся с Bootstrap 4: нововведения, основные стили — Вебджем.рф ...
GitHub - exacti/floating-labels: Floating Labels for ... Floating Label For intl-tel-input You can put the flag's container on the right using iti-right class.
Floating labels example · Bootstrap RTL v4.6 Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
Bootstrap 5 Floating Label Form Controls - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
uicookies.com › bootstrap-37 Bootstrap 4 Carousel Examples To Give A Better End User ... The default design takes few extra seconds for the slide transition and it is not auto rotating carousel. If you are not a fan of auto-rotating carousels, you can use this bootstrap 4 carousels as such in your design. Plus this bootstrap 4 carousel is mobile responsive like the Sneaky template mentioned above. Info / Download Demo. Coaching
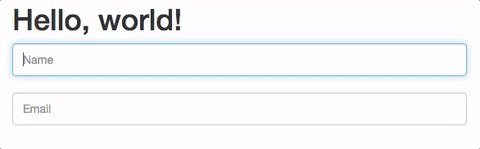
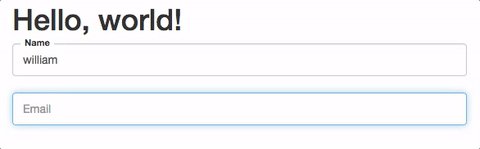
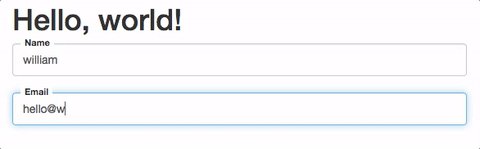
4 Demos of Bootstrap labels in forms, floating and more Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.

Material Inspired Floating Labels For Bootstrap 4 - floating-labels | Free jQuery Plugins
mdbootstrap.com › docs › b4Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page.
getbootstrap.jp › docs › 5Floating labels(フローティングラベル) · Bootstrap v5.0 Selects.form-control 以外では、フローティングラベルは .form-select でのみ利用できます。 これらは同じように動作しますが、とは異なり、常にをフローティング状態で表示します。
Bootstrap 4 Inputs With floating labels Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com. Download limit exceeded.
Floating labels example · Bootstrap v4 中文文档 v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
Плавающие метки - bootstrap-4.ru Bootstrap 5 - быстрое создание и настройка адаптивных сайтов. Создавайте красивые простые метки для полей формы, плавающие над полями ввода. (Версия v5.1.3)
Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Example Email
css - Bootstrap form with floating labels - Code Review ... I have turned a "classic" Bootstrap form into a "floating labels" form. For this purpose, I had to move the labels below the form controls. .form-control:focus { box-shadow:
css - Bootstrap 4.1 floating labels - Stack Overflow body{padding:75px} .form-group.floating>label { bottom: 34px; left: 8px; position: relative; background-color: white; padding: 0px 5px 0px 5px; font-size: 1.1em; transition: 0.1s; pointer-events: none; font-weight: 500 !important; transform-origin: bottom left; } .form-control.floating:focus~label{ transform: translate(1px,-85%) scale(0.80); opacity: .8; color: #005ebf; } .form-control.floating:valid~label{ transform-origin: bottom left; transform: translate(1px,-85%) scale(0.80); opacity: .8; }














Post a Comment for "44 floating labels bootstrap 4"