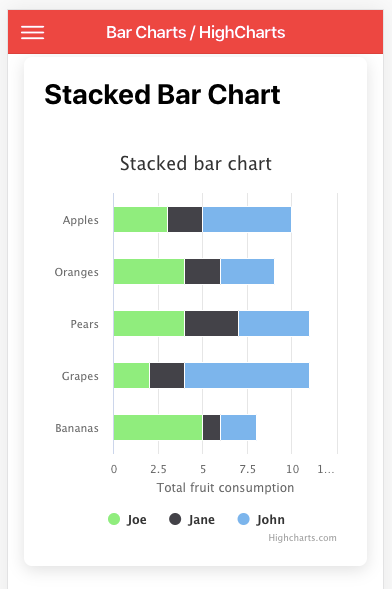
44 highcharts stacked bar chart data labels
Angular Highcharts - Quick Guide - tutorialspoint.com Basic line chart. 2: With data labels. Chart with data labels. 3: Time series, zoomable. Chart with time series. 4: Spline with inverted axes. Spline chart having inverted axes. 5: Spline with symbols. Spline chart using symbols for heat/rain. 6: Spline with plot bands. Spline chart with plot bands. Stacked column | Highcharts.com Stacked charts are often used to visualize data that accumulates to a sum. This chart is showing data labels for each individual section of the stack. View options Edit in jsFiddle Edit in CodePen
Stacked Bar Chart - Place labels inside the bar area - Highcharts 30 Jan 2015 — I've searched but haven't found the answer: I would like to be able to enter labels into stacked bar charts. To clarify: in the highchart ...

Highcharts stacked bar chart data labels
Stacked Bar Label on Small Segments - Highcharts I am using a stacked bar graph type that may or may not have very small segments that need labels. The issue is I apply a simple percentage format to the labels, i.e 2%, 10%, etc. I am using a percentage stacking type and for those very small segments, the labels don't actually fully fit in that segment. Data Labels on Stacked Bar charts - Highcharts We're having trouble with the x-axis for our datetime charts. It's being very wonky. In the example below, we're showing 6 days worth of data (we put 0 values in the first day of the range to make sure the graph starts at that date even if there is no data for it since we're displaying data based on user inputted start and end dates). Highcharts single horizontal stacked bar chart with data names (labels ... An example of a horizontal bar chart with "percentages" always shown, and "original data numbers" on mousehover can be found in Fiddle 3 (answered by jlbriggs), but there the "data names" are lacking, and I can't find a way to change the "series name". Further more: this is a horizontal bar chart, but this is not a single stacked one.
Highcharts stacked bar chart data labels. series.bar.data | Highcharts JS API Reference series.bar.data. An array of data points for the series. For the bar series type, points can be given in the following ways: An array of numerical values. In this case, the numerical values will be interpreted as y options. The x values will be automatically calculated, either starting at 0 and incremented by 1, or from pointStart and ... Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen yAxis.stackLabels | highcharts API Reference The stack labels show the total value for each bar in a stacked column or bar chart. The label will be placed on top of positive columns and below negative columns. In case of an inverted column chart or a bar chart the label is placed to the right of positive bars and to the left of negative bars. align: Highcharts.AlignValue Since 2.1.5 Line chart with 500k points | Highcharts.com Using the Highcharts Boost module, it is possible to render large amounts of data on the client side. This chart shows a line series with 500,000 data points. The points represent hourly data since 1965. Click and drag in the chart to zoom in.
Highcharts: How to provide a custom stack label in highcharts bar graph ... My Scenario is, the label for each stack is not basically dependent on each series but rather a multitude of factors. Therefore the client wants to set an arbitrary value to the end of each stacked bar. Highcharts - Chart with Data Labels - tutorialspoint.com 9 Courses 2 eBooks. Tutorialspoint. More Detail. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Sankey diagram | Highcharts.com Highcharts.chart ('container' ... Stacked bar; Stacked column; ... Sankey charts are used to visualize data flow and volume between nodes. The wider lines indicate ... Highcharts change column color dynamically - opa.baquacil.shop maltese falcon movie quotes boston market deals. how long do you leave diatomaceous earth on carpet for fleas x x
How to set dataLabels formatter in stacked bar chart. I unable to set Stacked bar chart dataLabels formatter. I attached a image file what i get as per my code. 1) I need set as legend values instead of 'undefined' name in image file. 2) As per my code last value is 'Pending', but it is not visible because of value is <10. So how to set visible that value also. series.bar.dataLabels.overflow | Highcharts JS API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Highcharts change column color dynamically Create a Line and Stacked Column Chart in Power BI Approach 2. First, click on the Line and Stacked Column Chart under the Visualization section. It will create a Line and Stacked Column Chart with dummy data, as shown in the below screenshot. 1. Click Kutools > Charts > Change chart color by value. See screenshot: 2. Column with rotated labels | Highcharts.NET Column and bar charts. Pie charts. Scatter and bubble charts. Dynamic charts. Combinations. 3D charts. Gauges. Heat and tree maps. More chart types.
With data labels | Highcharts.com Highcharts Demos › With data labels. This chart shows how data labels can be added to the data series. This can increase readability and comprehension for small datasets. This cookie is used to distinguish between humans and bots. This is beneficial for the website, in order to make valid reports on the use of their website.
plotOptions.bar.dataLabels | Highcharts JS API Reference plotOptions.bar.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Toggle data labels on and off on stacked bar chart - Highcharts ... Toggle data labels on and off on stacked bar chart Tue Jan 26, 2016 3:35 pm I would like to add a button to toggle data labels on ad off for a stacked bar chart.
Stacked bar | Highcharts.NET With data labels With annotations Time series, zoomable Spline with inverted axes Spline with symbols ... Column and bar charts. Basic bar Stacked bar Bar with negative stack Basic column Column with negative values Stacked column ...
Highcharts datalabel for each stacked column - Stack Overflow 20 Nov 2015 · 1 answerLabels for stacks can be set through yAxis and are called stackLabels . ... yAxis: [{ stackLabels: { enabled: true, align: 'right', ...
On stacked column charts can I move data labels outside of ... 21 Sept 2021 · 4 posts · 2 authorsI would like the data labels on a stacked column chart to appear next to the columns with a line connecting them, similar to how data labels ...
series.bar.dataLabels | Highcharts JS API Reference series.bar.dataLabels Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Stacked bar | Highcharts.com Goals UEFA CL top scorers by season Robert Lewandowski Lionel Messi Cristiano Ronaldo 2020/21 2019/20 2018/19 2017/18 2016/17 0 5 10 15 20 25 30 35 Highcharts.com. Chart showing stacked horizontal bars. This type of visualization is great for comparing data that accumulates up to a sum.
Missing labels in stacked bar chart - Highcharts 28 Jun 2015 · 2 posts · 2 authorsYou could allow overlapping - set allowOverlap to true. ... Second way is to lower padding (event to negative value). ... Alternatively you could ...
Always display data labels above columns in HighCharts How can I set the HighCharts options to ensure that column graphs are always rendered where the data label is always on top of the column? Attached is an example where one of my labels is forced below. ... Hide Data Labels in Pie Chart below 400px width - Highcharts. 0. Highcharts AreaRange Chart issues with xAxis and last data point label.
Stacked Bar Chart datalabel backgroundColor same as bar ... 27 Mar 2020 · 2 posts · 2 authorsI was able to set a static color as background for the datalabels. What I want to achieve is the background color to be same as the bar ...
Highcharts demos Highcharts - Interactive charts. Toggle navigation. About Us . About Us; Job Openings; ... With data labels. Time series, zoomable. Spline with inverted axes. ... Area range and line. Sparkline charts. Column and bar charts. Basic bar. Stacked bar. Bar with negative stack. Basic column. Column with negative values. Stacked column. Stacked and ...
Highcharts stacked bar chart hide data labels not to overlap Highcharts exporting hide data labels if number doesn't fit in stacked bar 0 Highcharts: Is it possible to show Sunburst chart series data labels outside the leaf level nodes with connectors?
plotOptions.column.dataLabels | Highcharts JS API Reference plotOptions.column.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
Charts API - OutSystems 11 Documentation Jun 29, 2022 · Component with widgets for plotting charts in web apps. - OutSystems 11 Documentation
Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...
Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties.. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create the chart with data labels using highcharts library with required properties based on our requirements.
Highcharts | Highcharts.com Highcharts Demo: Highcharts. Start your Highcharts journey today. TRY
Highcharts API Option: plotOptions.series.dataLabels.format Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Column with rotated labels | Highcharts.com Highcharts.chart('container', { chart: { type: 'column' ... Stacked bar; Stacked column; Stacked percentage column; Pie charts. Pie chart; Donut chart; ... Chart showing use of rotated axis labels and data labels. This can be a way to include more labels in the chart, but note that more labels can sometimes make charts harder to read. ...
With data labels | Highcharts.NET Highcharts .NET. Highcharts Highstock. Temperature (°C) Monthly Average Temperature Tokyo London Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec 0 5 10 15 20 25 30 Highcharts.com. Controller Code. View Code.
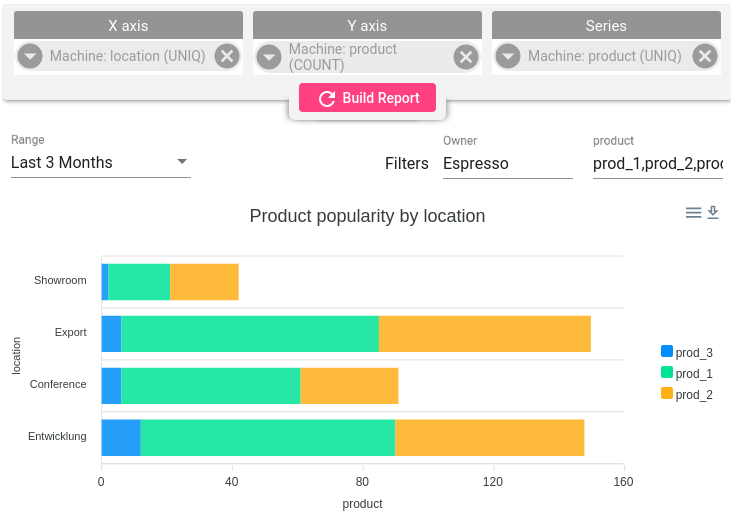
Highcharts single horizontal stacked bar chart with data names (labels ... An example of a horizontal bar chart with "percentages" always shown, and "original data numbers" on mousehover can be found in Fiddle 3 (answered by jlbriggs), but there the "data names" are lacking, and I can't find a way to change the "series name". Further more: this is a horizontal bar chart, but this is not a single stacked one.
Data Labels on Stacked Bar charts - Highcharts We're having trouble with the x-axis for our datetime charts. It's being very wonky. In the example below, we're showing 6 days worth of data (we put 0 values in the first day of the range to make sure the graph starts at that date even if there is no data for it since we're displaying data based on user inputted start and end dates).
Stacked Bar Label on Small Segments - Highcharts I am using a stacked bar graph type that may or may not have very small segments that need labels. The issue is I apply a simple percentage format to the labels, i.e 2%, 10%, etc. I am using a percentage stacking type and for those very small segments, the labels don't actually fully fit in that segment.







































Post a Comment for "44 highcharts stacked bar chart data labels"